Oct
6
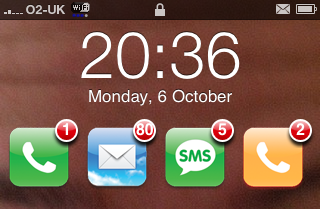
Lock screen fun
16 years ago, at the start of October | 2 Comments
Yet more jailbroken iPhone fun based on Status Notifier.  The original version simply placed icons on the lock screen if you had SMS’s, email, voice mail or missed calls. I wanted to have the actual counts visible, just like you get on the standard icons. The CSS for the badge is simple:
The original version simply placed icons on the lock screen if you had SMS’s, email, voice mail or missed calls. I wanted to have the actual counts visible, just like you get on the standard icons. The CSS for the badge is simple:
.shield { position: relative; float: left; padding: 7px; } .badge { font-family: helvetica; font-weight: bold; position: absolute; text-align: center; top: -2px; left: 52px; width: 30px; height: 24px; padding: 3px 0; background: url(imgs/badge.png) no-repeat 0 0; color : white; } |
the badge.png image is just a copy of the original from the iPhone. Then we just wrap the icon and badge in the ‘shield’ div
<div style="height: 220px; width: 320px;"> <div class="shield"> <img id="CallIcon" style="display:block" src="imgs/call.png" alt="" /> <div id="CallIconB" class="badge" style="display:none">0</div> </div> <div class="shield"> <img id="MailIcon" style="display:block" src="imgs/mail.png" alt="" /> <div id="MailIconB" class="badge" style="display:none">0</div> </div> <div class="shield"> <img id="SMSIcon" style="display:block" src="imgs/sms.png" alt="" /> <div id="SMSIconB" class="badge" style="display:none">0</div> </div> <div class="shield"> <img id="VoiceMailIcon" style="display:block" src="imgs/voicemail.png" alt="" /> <div id="VoiceMailIconB" class="badge" style="display:none">0</div> </div> </div> |
Now it’s just a case of tweaking the javascript to update the values of the badges. The showElement function gets a new parameter, the count for this icon’s badge. We set the value and make the badge visible.
function showElement(name,count) { elCn = document.getElementById(name+'B'); if (elCn) { elCn.innerHTML = count; elCn.style.display = 'block'; } document.getElementById(name).style.display = ""; } |
The hideElement function gets a little change to hide the badge completely if the count is 0. I’m a little undecided as to if the icons should always be on display, I think I prefer that they are – hence the commenting out of the style change.
function hideElement(name) { elCn = document.getElementById(name+'B'); if (elCn) { elCn.innerHTML = 0; elCn.style.display = "none"; } //document.getElementById(name).style.display = "none"; } |
All that remains is a small change to the call to showElement to pass the value.
function updateIcon(name) { var value; var elVa; try { elVa = xmlReq.responseXML.getElementsByTagName(name); value = elVa[0].firstChild.nodeValue; if (value != "0") { showElement(name + "Icon",value); } else { hideElement(name + "Icon"); } } catch(error) { } } |

Tagged with: iphone • software
October 6, 2008 22:15
Comments
2 Comments so far
Current Electricity Use (15min)
iPhone/Webkit RSS Reader
Links
- automated home
- Automated It Technology News
- awooga!!!
- LinITX
- My Acer page
- My Asterisk pages
- My Work in progress (old)
- Noble Race Car
- openmoko / neo 1973 wiki
- planet openmoko
- Spadgecock Cumpants
Tags
1-Wire android api Apple arduino currentcost DDAR development DVD FIC freerunner G1 google Google Phone gphone gprs GPS hardware image image builds inspiration iphone jailbreak kiosk linux Mac monitoring Music neo 1973 Nokia openmoko opensource OSX Pachube personal qtopia rhubarb rikki Rio slimp3 slimserver software tracking Trolltech u-bootTwitpic
Graphy Stuff





 ..the cat came back..
..the cat came back..
Hi I was wondering if you could tell me how to go about setting this up. I’m not that great with coding. Thanks for the help
Shawn,
You may be better off using one of the prebuilt solutions in Cydia – If you want to try for yourself with the code above do a search in Cydia for StatusNotifier and install that first. That should get to started. Then all you’ll need to do is change the LockBackground.html to add my modifications.